更新于2021年9月26日

Twenty Twelve这个主题,总体来说我非常喜欢,但是有很多细节方面可能需要修改一下,
现在我把修改能内容记录下来,具体修改成什么样子,让我们拭目以待吧~
说明:本文将会持续更新,修改目录中删除线文字代表接下来优先考虑修改的内容…
由于本人只能在闲暇的时间修改,所以什么时候能够修改成自己完全满意的版本具体时间不确定。
如果有人需要的话,到时候我可以把最终修改好的版本分享出来。
修改目录:
- 网站背景改为白色
- 站点标题和副标题改为图片logo
- 修改评论审核提示(原英文改成中文)
- 代码高亮显示
- 新增右侧返回顶部按钮
修改页脚样式去除超链接下划线- 后续更新中…
修改方法:
1,网站背景改为白色
修改路径:网站后台管理 → 外观 → 自定义 → 颜色 → 背景颜色,把原来的浅灰色改为白色。
2,站点标题和副标题改为图片logo
打开header.php,找到这段代码:
<hgroup>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<h2 class="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>修改为图片的代码:
<hgroup>
<h1 class="site-title">
<a href="https://wucaihu.com" title="五彩湖" rel="home">
<img src="https://wucaihu.com/logo.png" alt="五彩湖" width="200" height="70" />
</a><!--站点标题和副标题变为图片logo-->
</hgroup>3.修改评论审核提示(原英文改成中文)
打开functions.php,找到这段代码:
<?php $commenter = wp_get_current_commenter(); if ( <?php
$commenter = wp_get_current_commenter();
if ( $commenter['comment_author_email'] ) {
$moderation_note = __( 'Your comment is awaiting moderation.', 'twentytwelve' );
} else {
$moderation_note = __( 'Your comment is awaiting moderation. This is a preview; your comment will be visible after it has been approved.', 'twentytwelve' );
}
?>修改为:
<?php
$commenter = wp_get_current_commenter();
if ( $commenter['comment_author_email'] ) {
$moderation_note = __( '您评论的内容正在审核中...', 'twentytwelve' );
} else {
$moderation_note = __( '您评论的内容正在审核中,审核通过后将自动发布!', 'twentytwelve' );
}
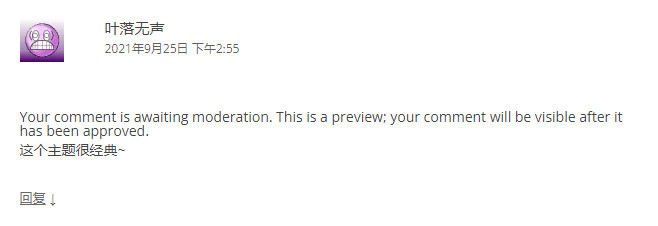
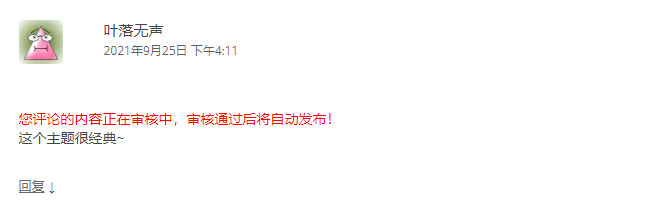
?>简单来说就是将”Your comment is awaiting moderation. This is a preview; your comment will be visible after it has been approved.”这段话翻译成中文即可。
如果你想更改文字颜色,比如红色,可以修改为:
<?php
$commenter = wp_get_current_commenter();
if ( $commenter['comment_author_email'] ) {
$moderation_note = __( '<font color="#FF0000">您评论的内容正在审核中...</font>', 'twentytwelve' );
} else {
$moderation_note = __( '<font color="#FF0000">您评论的内容正在审核中,审核通过后将自动发布!</font>', 'twentytwelve' );
}
?>更改前:

更改后:

4,代码高亮显示
在style.css中增加以下代码:
/* 文章内代码高亮显示 */
.entry-content code {
display: block;
font-size: 13px;
line-height: 30px;
overflow-x: auto;
white-space: pre;
word-wrap: normal;
border-radius: 4px;
padding: 8px;
color: #d4d4d4;
background: #214555;
}5,新增右侧返回顶部按钮
在footer.php中添加如下代码:
<!-- 返回顶部 -->
<div style="display: none;" id="gotop"></div>
<script type='text/javascript'> backTop=function (btnId){ var btn=document.getElementById(btnId); var d=document.documentElement; var b=document.body; window.onscroll=set; btn.onclick=function (){ btn.style.display="none"; window.onscroll=null; this.timer=setInterval(function(){ d.scrollTop-=Math.ceil((d.scrollTop+b.scrollTop)*0.1); b.scrollTop-=Math.ceil((d.scrollTop+b.scrollTop)*0.1); if((d.scrollTop+b.scrollTop)==0) clearInterval(btn.timer,window.onscroll=set); },10); }; function set(){btn.style.display=(d.scrollTop+b.scrollTop>300)?'block':"none"} }; backTop('gotop');
</script>
<!-- 返回顶部END --> 在style.css中添加如下代码:
/* 返回顶部 */
#gotop{
width:47px;
height:47px;
position:fixed;
bottom:130px;
right:30px;
top:auto;
display:block;
cursor:pointer;
background: url(images/top01.png) no-repeat
}
*html #gotop{
position:absolute;
bottom:auto; top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));
}上述代码注释:
width:按钮图片宽度
height:按钮图片高度
bottom:按钮与网页底部距离
right:按钮与网页边缘距离
按钮图片放在当前主题文件夹images中即可,这里提供几个返回顶部按钮,供大家挑选。
当前WordPress版本:5.7.3 Twenty Twelve版本:3.5








